Styling Wisecat+
Je kunt de styling van de Wisecat+ zelf aanpassen. Dit doe je vanuit de Wise Manager. Als je de systeemoptie OPACCFG aan zet, zie je een nieuw menu-item in de Manager: systeemWise > Wisecat+ configuratie. Onder dit menu vind je de opties Wisecat+ menu en Wisecat+ styling. Hieronder lees je in het kort wat deze opties voor invloed hebben op de Wisecat+
Wisecat+-menu
Via Wisecat+-configuratie > Wisecat+-menu kun je de volgende zaken instellen:
- Menu-configuratie: Je kunt instellen welke menu-onderdelen je wilt tonen in de Wisecat+. Je kunt hier bijvoorbeeld kiezen of je het Activiteitenoverzicht wilt tonen of niet.
- Logo: Je kunt een logo uploaden om te tonen in de Wisecat+. Het default logo is het 'de Bibliotheek' logo (zie voorbeeld hieronder).
- Favicon: Je kunt vanaf versie 7.1.0 een favicon instellen. Dit is het icoontje dat je ziet in het browser tabblad. Het default icoontje is het Wise logo:

Voorbeeld met default logo en een beperkt aantal menu-opties aan:

Voorbeeld met een geüpload logo en wat meer menu-opties aangezet:

Voor meer informatie over het instellen van de menu-opties, favicon en logo, zie Wisecat+-menu. Voor meer informatie over alle mogelijkheden op de startpagina van de Wisecat+, zie Elementen startpagina.
Wisecat+-styling
Hier kun je de stijl van de Wisecat+ naar wens aanpassen. Er zijn twee standaardthema's beschikbaar. Je kunt deze thema's als basis gebruiken en eventueel nog aanpassen, of een compleet eigen (custom) thema uploaden. Met de knop 'Demopagina' kun je bekijken hoe de Wisecat+ eruit komt te zien wanneer je deze publiceert.
Voor meer informatie, zie Wisecat+-styling.
Styling CGI-pagina's
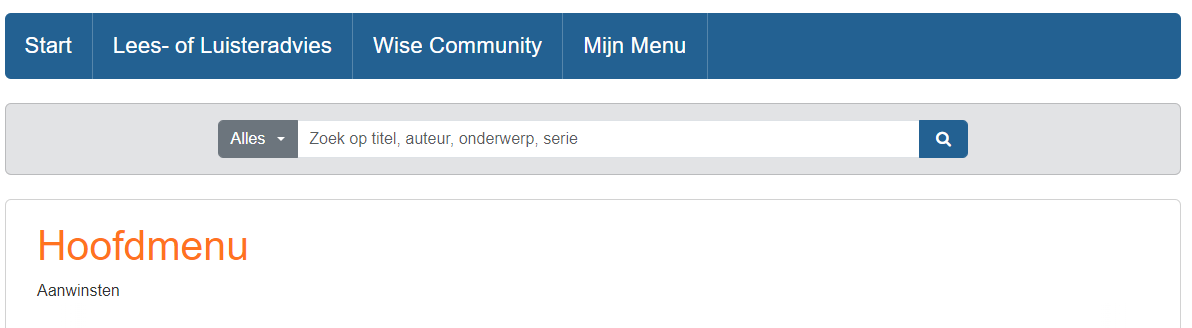
Omdat een aantal pagina's in de Wisecat+ zijn 'gewrapped' en nog niet herschreven in Angular, wordt de opmaak van deze pagina's niet beïnvloed door de Wisecat+-styling. Daardoor kan het zijn dat je het blauwe thema hebt gekozen bij Wisecat+-styling, maar dat je bepaalde elementen in het oranje ziet. Bijvoorbeeld:

Voor meer informatie over het instellen van de styling van CGI-pagina's zie Styling CGI-pagina's.