Stylesheets

Voor Kant-en-klaar (BKA en BKM)
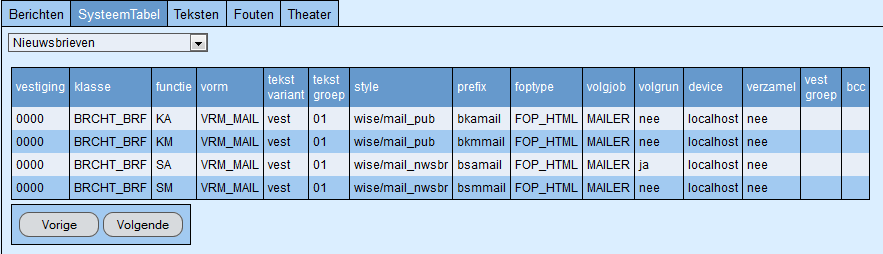
De (B)KA en (B)KM zijn kant-en-klare nieuwsbrieven. Deze maken gebruik van
wise/mail_pub, een algemene stylesheet die ook voor bijvoorbeeld de reserveringsberichten in gebruik is.. Een kant-en-klare nieuwsbrief is feitelijk niets meer dan een algemeen mailbericht met de nieuwsbrief als .pdf-bestand als bijlage.
Voor Samengesteld (BSA en BSM)
De stylesheet voor (B)SA en (B)SM –wise/mail_nwsbr_attrs– heeft een aangepaste opmaak omdat er bestanden en links moet worden samengevoegd. Ook moet rekening worden gehouden met afbeeldingen en hun positie.
De nieuwsbrief werkt met een standaard stylesheet die door OCLC wordt aangeleverd. Desgewenst kunt u de opmaak zelf wijzigen door gebruik te maken van aanpassingen aan de variabelen en/of door in de client gebruik te maken van de verschillende lay-out mogelijkheden.
Er wordt een standaardlettertype gebruikt uit de fontfamiliy Verdana, Sans serif. Voor de tekst, headers en koppen worden verschillende fontgroottes gebruikt.
De breedte van de nieuwsbrief is standaard 700px.
Indien gewenst kan in het css-sjabloon van de standaardopmaak worden afgeweken, wat betreft font, fontgrootte, afbeeldingsgrootte, logo etc.
Aangezien dit een behoorlijke invloed kan hebben op de totale opmaak en de verhoudingen in de nieuwsbrief adviseren wij, wanneer er aanpassingen doorgevoerd moeten worden, om contact op te nemen met OCLC.
Afmetingen afbeeldingen
De verschillende soorten tekstitems hebben een eigen formaat voor de afbeeldingen. Daarbij is rekening gehouden met onder andere marges, padding, fontgrootte en tekstomloop. Zo blijft de nieuwsbrief er in zijn geheel goed uitzien.
.|
B |
Afbeelding Banner |
700 x 140px |
|
A |
Afbeelding Agenda |
206 x 140px |
|
T |
Afbeelding Teaser |
206 x 140px |
|
S |
Afbeelding Standaard |
165 x 105px |
|
H |
Header |
700 x 200px N.B.: De header is onderdeel van de tabel NIS en wordt daarom ook getoond bij de keuze van de tekst-items in de Client, maar hoeft verder niet gebruikt te worden. |
Bij het maken van een tekst-item kunnen afbeeldingen van iedere gewenst formaat worden opgeroepen. De stylesheet moet echter afbeeldingen verwerken van de opgegeven formaten.
Afbeeldingen van exact het formaat worden zo overgenomen. Afwijkende afbeeldingen moeten worden bijgesneden. Dit kan met de zgn. 'cropper' die in het bijpassende formaat van het tekst-item op de afbeelding verschijnt.
Bij het croppen van de afbeelding, wordt de aangepaste versie even in een tijdelijke map neergezet. Daarvoor moet een gebruiker voldoende schrijfrechten hebben.
Zie ook: Nieuwsbrief: tekst-items maken.
Het formaat van de afbeeldingen (en dus ook van de cropper) kan desgewenst worden aangepast.
RGB-formaat
Wanneer afbeeldingen worden gekozen die niet aan het RGB-formaat voldoen (doorgaans in het CMYK-formaat) dan meldt Wise dat dit formaat niet wordt ondersteund.
Afmetingen cropper aanpassen
Het formaat van de cropper kan alléén via de querybrowser worden aangepast door de applicatiebeheerder, aangezien rekening moet worden gehouden met o.a. evt. overrulingen, de posities van de afbeeldingen, de hoeveelheden teksttekens en te vermijden lege vlakken.
Ga daarvoor naar de querybrowser. Zoek de standaard afbeelding op:
SELECT * FROM bctabel b where soort='NIS';

Als deze nog niet aanwezig is, een regel toevoegen met onderstaand commando:
insert into bctabel (soort,kode,omst,groep2,groep3) values ('nis','a','agenda',206,140);
|
tabel |
bctabel |
|
soort |
NIS |
|
kode |
Letter van de soort tekst-item opnemen. |
|
groep2 |
Breedte van de afbeelding in pixels. |
|
groep3 |
Hoogte van de afbeelding in pixels |
Headerafbeelding
Naast 'leuk plaatje' wordt de headerafbeelding ook gebruikt om te controleren of een brief wordt geopend. Voor iedere nieuwsbrief kan, voor de afwisseling, een andere headerafbeelding worden gebruikt.
Er is een standaard headerafbeelding in de stylesheet opgenomen. Deze staat op de webserver, bijv. in: /home/web/nieuwsbrief/logo_nwsbrf.png (kan per organisatie verschillen). Zonodig kan deze worden vervangen worden door een eigen (standaard) afbeelding van 700px breed.
Een headerafbeelding MOET altijd 700px breed zijn. Hoogte is niet echt van belang, maar té hoog is niet mooi. Per nieuwsbrief kunt u de headerafbeelding variëren: laten passen bij de inhoud of de afzender van de nieuwsbrief (zie ook Nieuwsbrief: Instellingen in de Manager).
De 'eigen headerafbeelding' kan worden ingesteld tijdens het samenstellen van de nieuwsbrief (zie Nieuwsbrief: samenstellen).
Footer
Footer gebruiken? Om een eigen footer te kunnen gebruiken moet de template in de standaard stylesheet mail_nwsbr.xsl worden overruled.
In de stylesheet zijn alle (4) regels in de footer in een eigen template 'bibliotheek' opgenomen. Daardoor kan nu per regel overruled worden welk mailadres opgenomen moet worden, ongeacht welke soort standaard wordt aangeroepen).
<xsl:template name="bibliotheek">
<xsl:call-template name="footer-regel1"/>
<xsl:call-template name="footer-regel2"/>
<xsl:call-template name="footer-regel3"/>
<xsl:call-template name="footer-regel4"/>
</xsl:template>
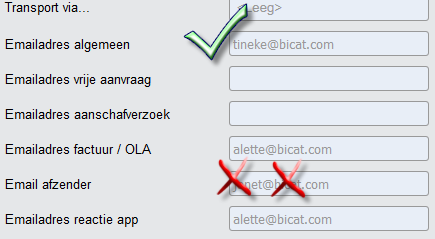
Het veld 'mailafzender' (in manager: email afzender) wordt niet langer gebruikt voor het mailadres in de footer – er kan nl. ook vaste tekst in staan! – maar het veld 'email' (in manager: emailadres algemeen, zie hiervoor Nieuwsbrief: Instellingen in de Manager).

Check bestaande nieuwsbrief-footers of het juiste adres (nog) wordt meegenomen!
Variabelen
De verschillende soorten tekst-items hebben een eigen formaat voor de afbeeldingen (zie Nieuwsbrief: Stylesheets) maar ook hun eigen variabelen. Ook hier is rekening gehouden met o.a. marges, padding, fontgrootte en tekstomloop.
De stylesheet voor de nieuwsbrieven is: berichten/rsrc/wise/mail_nwsbr_atrrs.xsl
Deze wordt gebruikt in combinatie met de soorten tekst-items, via de import van
<xsl:import href="/home/bxmas/berichten/rsrc/wise/mail_nwsbr_attrs.xsl" />
Banner
Een banner is een afbeelding die over de beschikbare breedte van de nieuwsbrief komt te staan. Staat er toevallig een agenda-item naast, de schaalt de banner mee qua breedte én hoogte. (De banner moet wel een vaste hoogte krijgen i.v.m. het meeschalen wanneer een banner naast een agena-item staat. Sommige mailclients kunnen er niet tegen als de afbeelding afwijkt van de oorspronkelijke afmetingen. Als dan geen hoogte meegegeven wordt, wordt de banner wel smaller maar niet minder hoog.)
De kolom met banners en standaard-items beginnen op dezelfde hoogte als de agenda-kolom. Als er een agenda-kolom is en één van de eerste items is een banner, dan zal deze naast de agenda-kolom komen – en dus versmald worden weergegeven.
Een banner kan nooit breder zijn dan de maximale breedte van de nieuwsbrief: 700 px.
De banner kan een link bevatten. Eventuele teksten die in de client worden toegevoegd worden niet in de nieuwsbrief weergegeven.
<!-- CONFIGURE BANNER-ITEM -AtB-->
<xsl:variable name="banner-padded" select="'true'"/>
Bij 'true' wordt de witmarge rondom de banner afbeelding behouden. Bij 'false' worden de mages genegeerd als de banner de volledige breedte van de nieuwsbrief heeft (en dus niet naast een agenda staat). Er is dan dus géén witruimte rondom de banner.
<xsl:variable name="banner-aspect-ratio" select="0.2"/>
Aspect-ratio geeft de verhouding van het schalen aan. Is een banner 700px breed, dan wordt bij een aspect-ratio van 0,2 de hoogte van de banner 140px. Met bijv. aspect-ratio 0,25 wordt het 700px x 0,25 = 175px hoogte.
Standaard tekst-item
Bij standaard tekst-items kunnen afbeeldingen worden opgenomen. Afbeeldingen zijn echter niet per se noodzakelijk.
<!-- CONFIGURE STANDAARD-ITEM -AtB-->
<xsl:variable name="standaard-header-top" select="'false'"/>
Deze variabele bepaalt de positie van de titel t.o.v. de afbeelding:
- Bij 'false' komt de titel naast de afbeelding te staan. Titel en afbeelding staan bovenaan op ongeveer gelijk hoogte.
- Bij 'true' komt de titel boven de afbeelding te staan.
<xsl:variable name="standaard-img-pos" select="'left'"/>
<!-- position image at 'left', 'right', 'inline-left', 'inline-right' -AtB-->
Deze variabele bepaalt de positie van de afbeelding: links (left) of rechts (right).
Bij inline-left en inline-right loopt de tekst onder de afbeelding door ter voorkoming van overbodige vlakken wit.
Let op bij de keuze voor standaard rechts, komt de afbeelding in combinatie met agenda items, dus vlak naast de agenda items te staan.
<xsl:variable name="standaard-show-read-more" select="'true'"/>
<!-- show read-more link-->
Een knop 'Lees meer' wordt automatisch aangemaakt wanneer bij het tekst-item het veld 'Link voor item' is gevuld. Deze link is aan te klikken op 3 plekken: afbeelding, titel en de knop 'Lees meer'.
De variabele hiervoor staat standaard op 'true' waardoor standaard een knop wordt aangemaakt.
Agenda
Een agenda staat altijd rechts. Je kunt meerdere activiteiten in één item opnemen, maar het is ook mogelijk om voor elke activiteit een afzonderlijk agenda-item aan te maken. Voor het aantal agenda-items is geen maximum bepaald.
Overigens kan deze tekstsoort ook gebruikt worden als 'Uitgelicht' of 'Wist-u-dat' of 'Speciaal voor', etc. De inhoud doet er niet toe, maar we hebben het 'agenda' genoemd om de vorm aan te duiden.
De breedte van een agenda-item is 206px. Deze nooit zomaar aanpassen, zonder rekening te houden met de afmetingen van de volledige nieuwsbrief, de teaser-items en de
<!-- CONFIGURE AGENDA-ITEM -AtB-->
<xsl:variable name="agenda-img-top" select="'true'"/> <!-- image above or beneath header -AtB-->
Deze variabele bepaalt of een afbeelding in het agenda-item boven of juist onder de titel moet komen:
- True: de volgorde is afbeelding-titel-tekst.
- False: de volgorde is titel–afbeelding–tekst.
<xsl:variable name="agenda-show-read-more" select="'true'"/>
Deze variabele bepaalt of er een knop 'Lees meer' moet komen:
- True: ja, er moet een knop komen
- False: nee, de knop hoeft niet.
<xsl:variable name="always-show-agenda-column" select="'false'"/>
<!-- set to 'true' when agenda has permanent items in before/after templates -AtB-->
Deze variabele bepaalt of er wel/niet permanent ruimte is aan de rechterkant van de nieuwsbrief. Indien niet gevuld met één of meer agenda-items, dan is er een 'grijs' vlak te zien. Dit kan wenselijk zijn als in de stylesheet een aantal vaste elementen in de agenda kolom worden opgenomen. (zoals afbeelding met een link naar een facebook pagina oid)
<xsl:variable name="agenda-column-permanent-height" select="2"/>
Indien zoals hierboven omschreven standaard vulling in de agenda kolom is geplaatst, kan hiermee aangegeven worden hoeveel items er qua hoogte naast passen.
Teaser
In de nieuwsbrief is standaard ruimte gemaakt voor 3 teasers op een rijtje (tenzij een variabele is gewijzigd, zie Nieuwsbrief: Stylesheets). Zijn er bijv. 5 teasers, dan worden het 2 rijtjes met wat witruimte ernaast.
<!-- CONFIGURE TEASER-ITEM -AtB-->
<xsl:variable name="teaser-position" select="2"/>
<!-- position teaser-block 'top', 'bottom' or 'number' (number is before nth standaard/banner item, is not compatible with agenda) -AtB-->
Deze variabele bepaalt de positie van de teasers:
- Top: in rijtjes van 3 bovenin de nieuwsbrief; de volgorde van de teasers is te bepalen in de client.
- Bottom: in rijtjes van 3 onderaan in de nieuwsbrief, net boven de footer.
- Number: vul hier een getal in, bijv. 2. Na nummer '2' komt het rijtje teasers. Met bijv. 10 i.g.v. 9 items: dan komt hij onderaan te staan. Ook wanneer er agenda-items in de nieuwsbrief voorkomen, komt het blok met teasers hiermee automatisch onderaan te staan.
<xsl:variable name="teaser-header-pos" select="'middle'"/>
<!-- header on 'top' 'middle' or 'bottom' -AtB-->
Deze variabele bepaalt de onderlinge positie van de titel (header), afbeelding en tekst:
- Top: titel-afbeelding-tekst
- Middle: afbeelding-titel-tekst
- Bottom: afbeelding-tekst-titel
<xsl:variable name="teaser-show-read-more" select="'true'"/>
Deze variabele bepaalt of een knop 'Lees meer' moet worden aangemaakt:
- True: ja, er moet een knop komen
- False: nee, een knop is niet nodig.
- Own-row: alle knoppen op één gelijke hoogte
Met 'own-row' worden de read-more knoppen op een eigen (tabel) regel gezet waardoor ze in alle mail-clients op dezelfde hoogte getoond worden. De teaser uit de rij met de meeste inhoud bepaalt de positie van de knop.
Consequentie: bij bepaalde keuzes qua vormgeving - bijv. een achtergrondkleur bij een teaser - is het niet mogelijk deze optie te gebruiken omdat elke teaser op deze manier uit 2 afzonderlijke regels bestaat.
De afstand van de leesmeer knop tot de langste tekst is nu per definitie gelijk aan de afstand tussen de teasers (deze kan dus niet dichter bij de tekst (hoger) geplaatst worden)
De variabele own-row staat niet standaard ingesteld i.v.m. eventuele verschillen/overrulingen per systeem. Wil iedereen die 'm gaat gebruiken (regel/variabele zonodig kopïëren naar eigen overrulingen > dan 'true' vervangen door 'own-row') dit melden zodat wij een overzicht krijgen van het gebruik? Als iedereen 'm gaat gebruiken, dan weten wij dat de variabele own-row standaard aangezet kan worden.
Algemeen
In de css is nóg een aantal variabelen aanwezig waarmee u de opmaak van de nieuwsbrief kunt sturen. Met bijv. <xsl:variable name="read-more-text" select="'lees meer >'"/> is de tekst van de knop 'lees maar' eenvoudig aan te passen voor de gehele nieuwsbrief. Bijv. in 'Lees meer' of 'LEES MEER' of 'Meer info', etc.
Dit is een redelijk 'onschadelijke' variabele. Er is echter bijv. ook een variabele waarmee het aantal teasers is te bepalen. Aangezien dit van grote invloed is op de totale opmaak en de verhoudingen in de nieuwsbrief adviseren wij u, wanneer u dergelijke aanpassingen wilt doorvoeren, om contact op te nemen met OCLC!
Grafische weergave mogelijke lay-outs
Met de verschillende soorten tekst-items (banner, agenda, teaser en standaard) in combinatie met de verschillende variabelen (zie Variabelen) en het gebruik van kleuren kunt u diverse lay-outs componeren. Zie de voorbeelden hieronder:
|
|
|
|
|
|
|
|
|
|
Alles! |