Kaartverkoop aan de balie
Ga naar Kaartverkoop > Kaartverkoop om de kaartverkoop te starten.

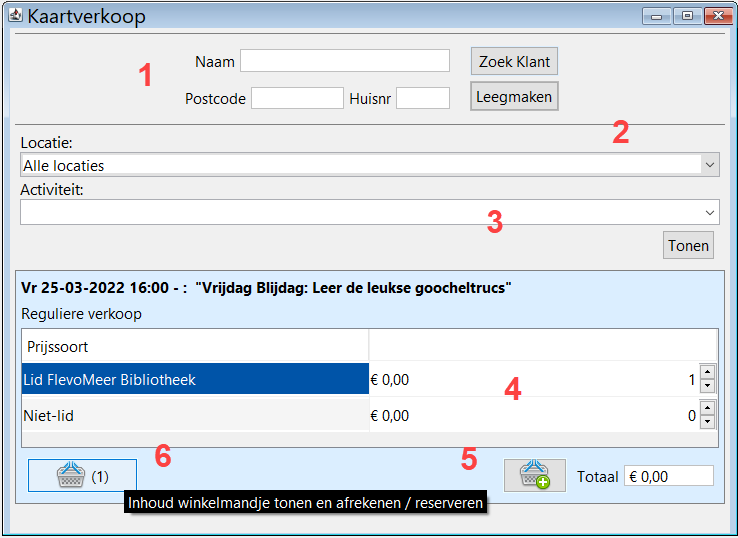
De kaartverkoop bestaat uit de volgende stappen:
- Klant kiezen (bestaand of anoniem)
- Locatie kiezen (optioneel)
- Activiteit kiezen
- Aantallen per prijssoort kiezen
- In winkelmandje (optioneel)
- Afrekenen
Stap 1: Klant kiezen
In ticketWise is het mogelijk om kaarten te verkopen aan bestaande klanten, aan anonieme klanten en aan klanten zonder bibliotheeklidmaatschap.
Kaartverkoop aan een bestaande klant
Een bestaande klant is iemand die een lidmaatschap heeft van de bibliotheek en dus bekend is binnen het systeem. Deze klant is aan de hand van zijn of haar gegevens op te zoeken. Vul in het veld met de barcode, de naam (of een deel van de naam) van de klant in en/of vul de postcode en het huisnummer in van de klant. Kies 'Zoek klant' of gebruik de sneltoets ALT+K. Vervolgens opent het scherm 'Klant opzoeken via klantgegevens'.

Het scherm 'Klant opzoeken via klantgegevens' bestaat uit drie delen:
| Onderdeel | Uitleg |
|---|---|
|
1. Zoekresultaat |
De zoekresultaten worden onderin het scherm getoond. Hoe specifieker de zoekopdracht, hoe kleiner het resultaat. Scroll door dit scherm door middel van de muis of de pijltjestoets omhoog en omlaag om de gewenste klant te selecteren. De geselecteerde klant is blauw gekleurd. |
|
2. Klantgegevens |
Bij de klantgegevens worden de gegevens van de geselecteerde klant uit deel 1 getoond. |
|
3. Transacties |
Hier worden de transacties die in de toekomst liggen (verkochte kaarten) van de geselecteerde klant uit deel 1 getoond. Vanuit de transacties is het mogelijk om kaarten te herprinten en/of te annuleren. Klik met de rechtermuisknop op de betreffende transactie om één van deze acties uit te voeren. |

Andere opties in dit scherm:
| Optie | Uitleg |
|---|---|
|
Lokaal |
Vink aan om alleen lokaal te zoeken |
|
Netwerk |
Vink aan om alleen in het netwerk te zoeken |
|
Alle vestigingen |
Vink aan om in alle vestigingen te zoeken |
|
Zoek |
Zoeken |
|
Anoniem |
Verkoop anoniem |
|
Breek af |
Zoekactie afbreken |
|
Ok |
Bevestig |
|
Quit |
Het scherm sluiten |
|
Herstel |
Verwijder zoekresultaat en zet oorspronkelijke zoekopdracht weer terug |
|
Nieuwe klant |
Voeg een nieuwe klant toe |
|
Wijzig klant |
Wijzig klantgegevens (ga naar klantenadministratie om klantgegevens te wijzigen) |
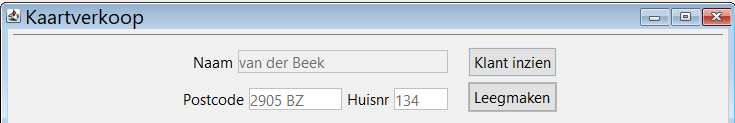
Selecteer de gewenste klant om kaarten aan te verkopen en klik op 'Ok' of dubbelklik op deze regel om de klant mee te nemen naar de kaartverkoop. Vervolgens wordt de gekozen klant getoond in het kaartverkoop scherm:

Wanneer een verkeerde klant is gekozen of een andere klant gezocht moet worden, kies dan 'Leegmaken'. Hiermee worden alle zoekgegevens verwijderd en kan opnieuw worden gezocht.
Kaartverkoop aan niet-bibliotheekleden
Wanneer je kaarten wil verkopen aan niet-bibliotheekleden, maar niet anoniem, dan is het mogelijk om toch een aantal gegevens van deze klanten vast te leggen. Kies dan in het scherm 'Klant opzoeken via klantgegevens' voor 'Nieuwe klant'. Vul de gevraagde gegevens in en klik op Ok. Vervolgens worden de gegevens van deze nieuwe klant opgeslagen in het OCLC Wise-systeem.
Net als bibliotheekleden krijgen ook de niet-bibliotheekleden een uniek actor-id in de database. Dit actor-id wordt ook wel klantnummer genoemd. Het klantnummer wordt tevens op de toegangskaart getoond. Iedere volgende keer dat deze klant kaarten wil kopen, kan hij of zij weer opgeroepen worden via 'Zoek klant'. De gegevens blijven bewaard. Een niet-bibliotheeklid is te herkennen aan het feit dat er geen lidmaatschapsnummer bekend is. Dit is zichtbaar wanneer deze klant wordt opgeroepen in de kaartverkoop of in de klantadministratie. De tekst 'Geen' wordt getoond op de plek waar normaal gesproken het lidmaatschapsnummer staat of de klant wordt in het rood weergegeven.

Bij het oproepen van deze klant in de klantenadministratie wordt zichtbaar dat de klant geen pasnummer heeft, dat gebruik is gemaakt van 'Anonieme kaartverkoop' en dat de 'ab_diensten' ontbreken (de klant heeft immers geen abonnement).

Anonieme kaartverkoop (actor_id=0)
Voor kopers waarvan je géén gegevens wilt bewaren, kun je stap 1 overslaan. Laat het scanveld en/of het postcode en huisnummerveld leeg en ga meteen verder naar Activiteit kiezen (stap 3).
Bij anonieme kaartverkoop wordt er géén actor aangemaakt in het systeem en zijn de kaarten achteraf dus ook niet meer te herleiden naar een persoon. De actor is en blijft volledig anoniem. In rapportages zijn deze kopers te herkennen als 'actor anoniem' of 'actor_id=0'.
Na de kaartverkoop aan anonieme klanten in de Client wordt de vraag gesteld of het printen is gelukt (ja/nee). Zo niet, dan kunnen de kaarten op dat moment nog een keer worden geprint. Dit is op een later tijdstip voor anonieme klanten namelijk niet meer mogelijk.
Stap 2: Locatie kiezen (optioneel)
Het is mogelijk om alvast de locatie te kiezen waar de activiteit plaatsvindt. Vervolgens is in de lijst met activiteiten zichtbaar of een activiteit wél of niet op deze locatie wordt gehouden. Wanneer een activiteit in het zwart wordt getoond vindt deze op de gekozen locatie plaats en wanneer een activiteit in het grijs wordt getoond vindt deze niet op de gekozen locatie plaats. LET OP: dit betekent NIET dat de activiteit niet verkocht kan worden! Het gaat er alleen om dat het zichtbaar is wáár de activiteit wordt gehouden.
In onderstaand voorbeeld is de locatie 'Centrale Bibliotheek Rotterdam / Erasmus Experience' gekozen. Bij de lijst met activiteiten is nu zichtbaar dat de alleen de activiteiten op 10-01 en 14-02 op deze locatie gehouden worden (in het zwart), en de overige activiteiten niet (in het grijs). Wanneer geen locatie gekozen is dan worden alle activiteiten in het zwart getoond.

Stap 3: Activiteit kiezen
Zoek in het lege vak onder 'activiteit' naar de activiteit waarvoor kaarten verkocht moeten worden. In dit veld is het mogelijk om te zoeken op speeldatum, uitvoerende, titel of een deel daarvan. Afhankelijk van de invoer wordt automatisch het bijbehorende zoekresultaat getoond. Daarnaast is het mogelijk om alle activiteiten te tonen door op het pijltje naast het lege vak te klikken.

Wanneer een activiteit is uitverkocht, wordt deze in het rood getoond. Ook staat er dan bij het oproepen van deze activiteit de tekst: LET OP! Deze activiteit is UITVERKOCHT!
Selecteer een activiteit door deze aan te klikken en toets 'Enter' of klik op de knop 'Tonen'. Vervolgens worden de bijbehorende prijzen getoond.
Optie tarief ticket methode: prijssoort afhankelijk van abonnement
Het is in ticketWise mogelijk om de aangeboden prijssoorten te laten afhangen van het abonnement van de bijbehorende klant. Bijvoorbeeld, er worden alleen prijssoorten voor de jeugd getoond wanneer een klant is gekozen met een jeugdabonnement. Of er worden alleen maar prijssoorten voor volwassenen getoond bij een klant met een volwassenenabonnement. Bij een anonieme klant worden dan alleen de prijzen getoond die niet gekoppeld zijn aan een abonnement. Nadeel hiervan is dat een klant geen kaarten kan kopen op zijn naam voor iemand met een ander abonnement.
Om deze methode te kunnen gebruiken, moeten de instellingen hiervoor gezet zijn in de Manager. Zie (TABTTM) Tarief ticket methodes.
Stap 4: Aantallen per prijssoort kiezen
Kies het aantal kaarten per prijssoort door het aantal in te vullen of door het pijltje omhoog/omlaag te gebruiken.
Stap 5: In winkelmandje
Ook wanneer er voor een klant kaarten voor meerdere activiteiten verkocht moeten worden, is het mogelijk om het winkelmandje te gebruiken en alles in één keer af te rekenen. Klik op het winkelmandje met het groene plusje om het mandje te openen.

Klik hieronder op het winkelmandje met het rode stopteken om kaarten voor een activiteit uit de winkelwagen te verwijderen. Er kunnen nu ook nog kaarten van andere voorstellingen toegevoegd worden. Klik eventueel op de knop 'Verder winkelen' om het mandje te sluiten; de inhoud blijft bewaard. Kies voor 'Afrekenen' wanneer de klant alle kaarten wil afrekenen.

Stap 6: Afrekenen
Bij het afrekenen verschijnt het volgende scherm:

Bij anonieme klanten wordt alleen de optie Kas aangeboden. Bij leden van de bibliotheek is het ook mogelijk om het bedrag te laten registreren. Het is bij leden tevens mogelijk om een deel van het bedrag via de kas te laten betalen en een deel te laten registreren. Wanneer er een bank/pin aangesloten is, zal deze betaaloptie ook getoond worden.
- Vul het bedrag in, of klik op ‘Alles’ om het gehele bedrag in te vullen.
- Kies ‘Herstel’ om het ingevulde bedrag weer te verwijderen.
- Kies ‘Quit’ om de gehele transactie te annuleren. LET OP: het gehele proces moet dan opnieuw worden uitgevoerd!
Na het kopen van een kaartje en na het bijwonen van een activiteit wordt de activiteitsdatum bij een actor niet bijgewerkt! Deze activiteitsdatum wijzigt alleen op het moment dat er een uitleentransactie plaatsvindt.
Kaartjes
Voor ieder gekocht kaartje (zowel via het web als via de balie) wordt een ticket op A4-formaat gegenereerd die geprint kan worden.
Standaard lay-out
Met de installatie van ticketWise wordt een standaard lay-out voor het kaartje meegeleverd. Deze standaard lay-out wordt gebruikt voor zowel het webkaartje als het baliekaartje.
In de standaard lay-out zijn de volgende gegevens opgenomen:
- Titel van de activiteit (op het kaartje worden maximaal twee regels van ongeveer 36 tekens afgedrukt)
- Uitvoerende (indien ingevuld bij de activiteit in de Client; op het kaartje worden maximaal 45 tekens afgedrukt)
- Speeldatum en tijdstip
- Locatie (zaal)
- Eventueel een opmerking (maximaal 43 tekens)
- Naam van de klant (indien bekend) (maximaal 25 tekens worden afgedrukt)
- Prijssoort (maximaal 25 tekens) en prijs
- Kaartnummer (uniek nummer)
- QR-code (unieke code)
- Binnenkort in de bibliotheek: er worden 5 toekomstige activiteiten in chronologische volgorde getoond (deze worden random uit alle aanwezige activiteiten gehaald).
- Google Maps plattegrond van de locatie* (indien de locatietabel in de Manager is gevuld inclusief de juiste Google-coördinaten: zie Locaties).
- Adres van de locatie (indien de locatietabel is gevuld)
Zie Toegangskaart voor een voorbeeld van de standaard lay-out.
Webkaartje
In een systeem waar de 'oude kaartverkoop' niet is gebruikt, moet het volgende worden gedaan op de webcat:
mkdir /home/bng/fop
chmod 755 /home/bng/fop
cd /home/bng/fop
wget http://www.bicat.com/download/fop-0.95.zip
unzip fop-0.95.zip
chmod 777 /home/bng/fop/fop
In /etc/bng.d/bicatcgi.conf moet in het blokje FORM het volgende staan:
'FOP' => {
'COMMAND' => '/home/bng/fop/fop -q ',
'WORKDIR' => '/tmp',
'XSLDIR' => '/home/bng/kaarten',
},
Het standaard ticketWise webkaartje wordt door middel van een XSL-stylesheet gegenereerd. Bij de ingebruikname van ticketWise is hier nog géén stylesheet voor aanwezig. Deze moet opgehaald worden uit /home/bng/kaarten/templates en gekopieerd worden naar /home/bng/kaarten. Het gaat om het bestand kaart_print_tickw.xsl. Pas als dit is gebeurd, is het mogelijk om überhaupt een default lay-out te genereren.
Indien gewenst is het mogelijk om daarna nog aanpassingen te maken in deze standaard lay-out voor het webkaartje. De standaard lay-out wordt dan voor alle webkaarten binnen dit cluster gebruikt, tenzij een afwijkende lay-out voor een specifiek cluster is ingericht (zie Clusterbeheer) of bij een specifieke activiteit wordt gekozen (zie instellen van afwijkende lay-outs).
Wanneer het bijvoorbeeld gewenst is om het bibliotheeklogo bovenin het kaartje te tonen dan kan de standaard lay-out hiervoor worden aangepast. Dit gaat als volgt:
- Upload het gewenste logo naar de webserver in de map /home/bng/kaarten. Bijvoorbeeld: /home/bng/kaarten/eigenlogo.png
- Pas het standaard template aan in /home/bng/kaarten/kaart_print_tickw.xsl door de onderstaande tekst in dit bestand te plakken.
<xsl:variable name="logo_bestand" select="'/home/bng/kaarten/eigenlogo.png'"/>
<xsl:variable name="logo_top" select="'1mm'"/>
<xsl:variable name="logo_breedte" select="'45mm'"/>
<xsl:variable name="logo_hoogte" select="'20mm'"/>
Doe dit onder de regel: <xsl:import href="rsrc/kaart_print_tickw_default.xsl"/>
N.B. Het logo moet een .png afbeelding zijn, .jpg bestanden worden niet altijd correct op het ticket getoond.
Baliekaartje
Het standaard ticketWise baliekaartje wordt door middel van een XSL-stylesheet gegenereerd. Bij de ingebruikname van ticketWise is er nog géén stylesheet aanwezig. Deze moet opgehaald worden uit /home/bxmas/resources/rsrc/THEATER_TICKET en gekopieerd worden naar /home/bxmas/resources/THEATER_TICKET. Het gaat om het bestand kaart_print_tickw.xsl. Pas als dit gebeurd is, is het mogelijk om een default lay-out te genereren. Wanneer er geen afwijkende lay-out wordt gedefinieerd en/of gekozen, dan zal ticketWise altijd terugvallen op deze standaard.
Indien gewenst is het mogelijk om aanpassingen te maken in deze standaard lay-out voor het baliekaartje. De standaard lay-out wordt dan voor alle kaarten binnen dit cluster gebruikt, tenzij een afwijkende lay-out bij een specifieke activiteit wordt gekozen (zie instellen van afwijkende lay-outs)
Bijvoorbeeld, wanneer het gewenst is om het bibliotheeklogo bovenin het kaartje te tonen, dan moet de standaard lay-out worden aangepast. Dit gaat als volgt:
- Upload het gewenste logo naar de server in de map /home/bxmas/resources/THEATER_TICKET.
Bijvoorbeeld: /home/bxmas/resources/THEATER_TICKET/eigenlogo.png - Pas hetstandaard template aan in /home/bxmas/resources/THEATER_TICKET/kaart_print_tickw.xsl door de onderstaande tekst in dit bestand te plakken.
<xsl:variable name="logo_bestand" select="'eigenlogo.png'"/>
<xsl:variable name="logo_top" select="'1mm'"/>
<xsl:variable name="logo_breedte" select="'45mm'"/>
<xsl:variable name="logo_hoogte" select="'20mm'"/>
Doe dit onder de regel: <xsl:import href="kaart_print_tickw_default.xsl"/>
Afwijkende lay-out
Indien gewenst is het mogelijk om met afwijkende lay-outs te werken. Dit is per activiteit instelbaar voor zowel het web- als het baliekaartje. Bijvoorbeeld wanneer je voor kindervoorstellingen een andere lay-out wil dan voor lezingen. Maar dan moet er wel een specifieke XSL voor deze afwijkende kaart aanwezig zijn. Daarnaast zijn er een aantal stappen nodig om deze lay-out te kunnen gebruiken:
- Een afwijkende lay-out maken:
- Kopieer de file templats/local-layout.xsl naar /home/nbg/kaarten en hernoem deze opdat duidelijk wordt dat welke lay-out die xsl file implementeert. Bijvoorbeeld: kindvoorst.xsl
- Importeer in de lokale overruling file voor ticketWise kaarten (/home/bng/kaarten/kaart_print_tickw.xsl, die eerder al uit de /home/bng/kaarten/templates gekopieerd was) de nieuwe lay-out file: <xsl:import href="kindvoorst.xsl" />
- Open de xsl file (kindvoorst.xsl) en vervang in de file alle termen 'local-layout' voor de naam van de layout zoals die in de Manager ingevoerd is.
Let op: deze naam moet exact overeenkomen (case-sensitive) (Bijv. KINDVOORST). - Het 'entry-point' van de layout file is de template die matcht op de layout naam: <xsl:template match="header[@layout='kindvoorst']">
In dit template wordt het document verder opgebouwd (d.w.z. in de rsrc- stylesheet wordt al aangegeven dat e.e.a. een pdf betreft maar in de lay-out template wordt de verdere inhoud bepaald). Het bestand/home/bng/kaarten/kindervoorst.xsl moet aangemaakt worden en zou bijvoorbeeld onderstaande inhoud kunnen hebben:
- De afwijkende lay-out toevoegen in de Manager. Zie Kaartlayout voor meer informatie.
- De afwijkende lay-out toevoegen aan een activiteit in de Client. Zie Plaatjes uploaden in activiteitbeheer.
Voorbeeld inhoud /home/bng/kaarten/kindervoorst.xsl
<?xml version="1.0" encoding="utf-8"?> <xsl:stylesheet version="1.0" xmlns:xsl=" http://www.w3.org/1999/XSL/Transform " xmlns:fo=" http://www.w3.org/1999/XSL/Format "> <xsl:template match="header[@layout='KINDVOORST']" mode="test">true</xsl:template> <xsl:template match="header[@layout='KINDVOORST']"> <xsl:for-each select="../kaarten/kaartsoort/kaart"> <fo:table-row height="297mm"> <fo:table-cell> <xsl:call-template name="KINDVOORST-kop" /> <xsl:call-template name="KINDVOORST-onderwerp" /> <xsl:call-template name="KINDVOORST-activiteitgegevens" /> <xsl:call-template name="KINDVOORST-klantgegevens" /> <xsl:call-template name="KINDVOORST-centrale-tabel" /> <xsl:call-template name="KINDVOORST-voet" /> </fo:table-cell> </fo:table-row> </xsl:for-each> </xsl:template> <xsl:template name="KINDVOORST-kop"> <xsl:call-template name="default-layout-kop" /> </xsl:template> <xsl:template name="KINDVOORST-onderwerp"> <xsl:call-template name="default-layout-onderwerp" /> </xsl:template> <xsl:template name="KINDVOORST-activiteitgegevens"> <xsl:call-template name="default-layout-activiteitgegevens" /> <xsl:choose> <xsl:when test="../../../@adres"> <xsl:call-template name="KINDVOORST-uitvoering-adres"> <xsl:with-param name="adres" select="../../../header/@adres" /> <xsl:with-param name="postcode" select="../../../header/@postcode" /> <xsl:with-param name="plaats" select="../../../header/@plaats" /> <xsl:with-param name="telefoon" select="../../../header/@telefoon" /> </xsl:call-template> </xsl:when> <!-- val terug: leid adres af obv locatie teksten --> <xsl:otherwise> <xsl:call-template name="KINDVOORST-afgeleid-adres"> <xsl:with-param name="locatie1" select="../../../header/@locatie1" /> </xsl:call-template> </xsl:otherwise> </xsl:choose> </xsl:template> <!-- dummy --> <xsl:template name="KINDVOORST-afgeleid-adres" /> <xsl:template name="KINDVOORST-uitvoering-adres"> <xsl:param name="adres" /> <xsl:param name="postcode" /> <xsl:param name="plaats" /> <xsl:param name="telefoon" /> <fo:block-container position="absolute" left="13mm" top="107mm"> <fo:block font-size="10pt" font-weight="bold"> <xsl:value-of select="../../../header/@locatie1"/> </fo:block> </fo:block-container> <fo:block-container position="absolute" left="13mm" top="112mm"> <fo:block font-size="10pt"> <xsl:value-of select="$adres"/> </fo:block> </fo:block-container> <fo:block-container position="absolute" left="13mm" top="117mm"> <fo:block font-size="10pt"> <xsl:value-of select="$postcode"/> <xsl:value-of select="$plaats"/> </fo:block> </fo:block-container> <fo:block-container position="absolute" left="13mm" top="122mm"> <fo:block font-size="10pt"> <xsl:value-of select="concat('telefoon: ', $telefoon)"/> </fo:block> </fo:block-container> </xsl:template> <xsl:template name="KINDVOORST-klantgegevens"> <xsl:call-template name="default-layout-klantgegevens" /> </xsl:template> <xsl:template name="KINDVOORST-centrale-tabel"> <fo:block-container position="absolute" left="13mm" top="137mm" width="187mm"> <fo:table table-layout="auto" width="182mm" border-collapse="separate"> <fo:table-column /> <fo:table-column /> <fo:table-body> <fo:table-row> <fo:table-cell> <fo:block font-size="12pt" color="#ffffff" text-align="center" background-color="#000000" keep-together="always" padding-top="1mm"> BINNENKORT OOK IN DE BIBLIOTHEEK </fo:block> </fo:table-cell> <fo:table-cell> <fo:block font-size="12pt" color="#ffffff" text-align="center" background-color="#000000" keep-together="always" padding-top="1mm"> BEDANKT </fo:block> </fo:table-cell> </fo:table-row> <fo:table-row height="40mm"> <fo:table-cell border-style="solid" border-width="0.5mm" border-right-width="0mm" padding-top="2mm"> <xsl:call-template name="default-layout-centrale-tabel-linkervak" /> </fo:table-cell> <fo:table-cell border-style="solid" border-width="0.5mm" padding-top="4mm" padding-bottom="4mm"> <fo:block> <xsl:call-template name="KINDVOORST-centrale-tabel-rechtervak" /> </fo:block> </fo:table-cell> </fo:table-row> </fo:table-body> </fo:table> </fo:block-container> </xsl:template> <xsl:template name="KINDVOORST-centrale-tabel-rechtervak"> <fo:block font-size="12pt" space-before="3mm" margin-left="2mm"> <fo:block space-after="1mm" font-size="12pt" font-weight="bold"> Vriendelijk verzoek onderstaande vraag te beantwoorden voor u het ticket tijdens de activiteit inlevert. De bibliotheek is zeer geholpen met uw respons. Bij voorbaat dank! </fo:block> <fo:block space-after="1mm" font-size="10pt" font-weight="bold"> Op welke manier bent u geÏnformeerd over deze activiteit? </fo:block> <fo:block space-after="3mm" font-size="10pt" font-weight="bold"> (meerdere antwoorden mogelijk) </fo:block> <fo:block font-size="9pt" > O Website bibliotheekdenbosch.nl </fo:block> <fo:block font-size="9pt" > O Nieuwsbrief van de bibliotheek </fo:block> <fo:block font-size="9pt" > O Brabants Dagblad </fo:block> <fo:block font-size="9pt" > O Bossche Omroep </fo:block> </fo:block> </xsl:template> <xsl:template name="KINDVOORST-voet"> <xsl:call-template name="default-layout-voet" /> </xsl:template> </xsl:stylesheet>